Project: Portfolio Design
Abstracting

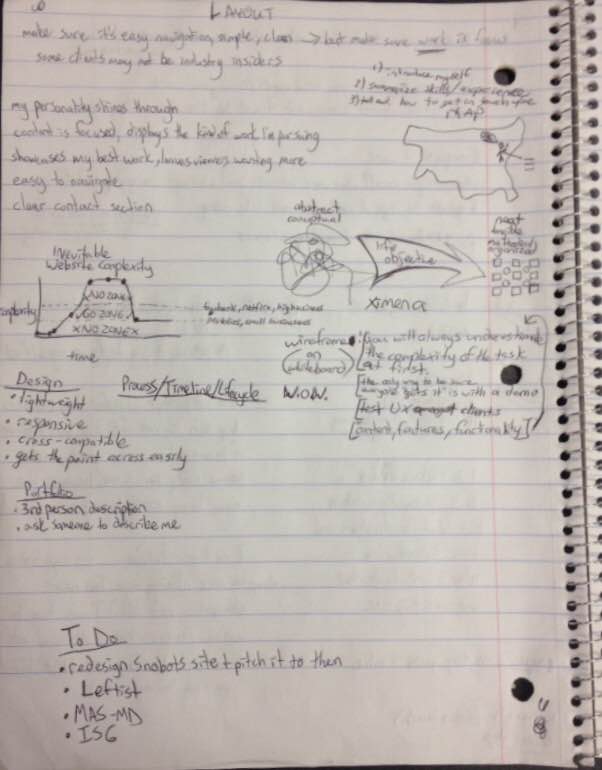
I viewed building this portfolio site as one of my most important steps in getting started as a developer. I needed a hub to demonstrate my skills and showcase my future projects, so I started brainstorming about the portfolio essentials.
Researching

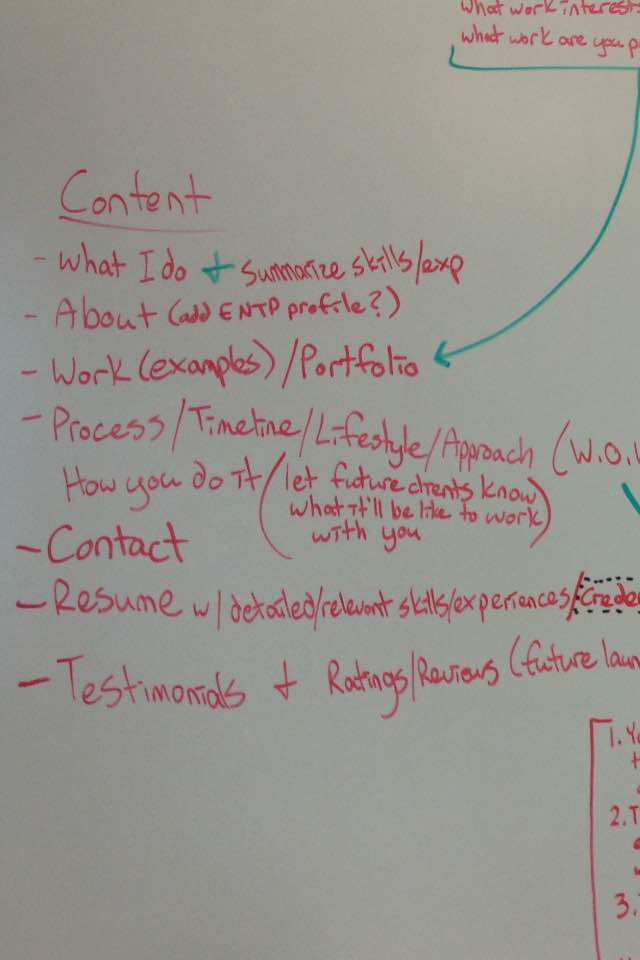
I combed the internet looking for great portfolios as inspiration. I kept notes on my favorite styles, layouts, and features. I also prioritized content to make sure I knew what content needed to be included now versus what content could be delayed for a future launch.

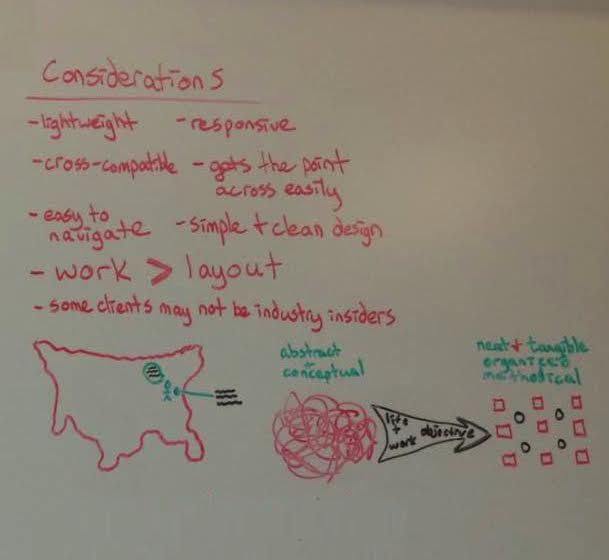
I kept notes on technical considerations as well, elements like easy navigation and cross-browser compatibility that would guarantee a user-friendly experience.
Drafting & Designing
Once I began designing, I had 3 main challenges: 1) including all the necessary content, 2) organizing the site to guarantee a simple user interface and a smooth user experience, and 3) delivering the content in a way that was uniquely 'me'.

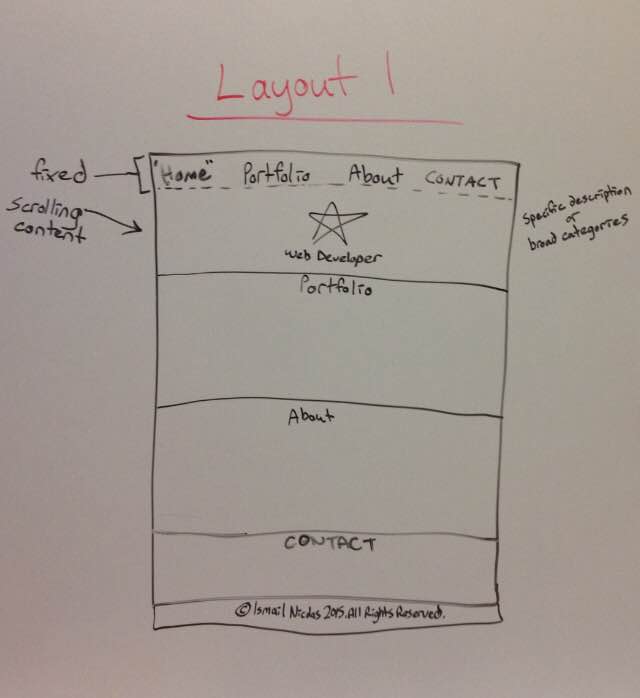
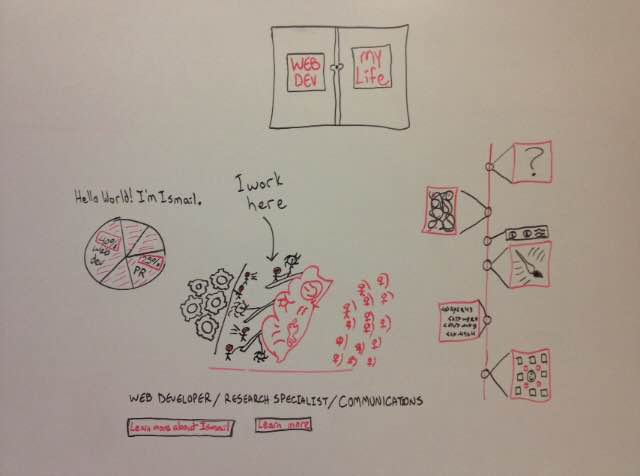
In my initial process WOW (Wireframe on Whiteboard™), I drafted a few different mockups of the site layout.

Next I imagined a variety of graphics and visual aids that could help get the point across easily. One of my underlying goals was making the site content accessible for people who may not be insiders of the tech industry.
Coding
Once I was comfortable with the vision for my portfolio, I started building one piece at a time. I created the masthead first; I wanted it to serve as the landing page as well as the navigation. Next I created the Portfolio, About, and Contact pages as placeholders, until I was able to generate the content for each. After that I created my color palette, identified a font, and added a "story button" on each page to help users flow from one page of my story to the next. Last I took care of the more technical aspects, checking for bugs and validating that the internal and external links were working properly. And eventually I had the portfolio site you're viewing now. Click the button below to see other projects I've worked on.